還暦を過ぎて、昔を振り返ることが多いなぁ…。
このところ、過去のWEBサイト活動について書くことが多いので、ここで一気に振り返り、終活の一端にしようと思う。
新型コロナウィルスの感染者が増えてきて、不要不急の外出は自粛するように要請されているので、今回は長文を書いて余暇消費に充てようという目論見でもある。
僕が自分のWEBサイトを作る契機を得たのは、今から20年程前に友人が「ANTSのテーマパーク」という個人サイトを始めたことからだった。
当時、アニメGIFというものを作る無料ソフトと出会って、2枚の絵を描いて交互に表示するという単純なものでも、出来上がったら満足感があって個人的に楽しんでいた。
 もっと緻密な動きを表現したいとも思ったけれど、枚数を多く描かなければならないし、そもそもアニメーションの動きを作画する技術も無いので、絵を順番に表示するというアニメGIFの機能を活かし、紙芝居のように見せる漫画を作ってみようと考えたのだった。
もっと緻密な動きを表現したいとも思ったけれど、枚数を多く描かなければならないし、そもそもアニメーションの動きを作画する技術も無いので、絵を順番に表示するというアニメGIFの機能を活かし、紙芝居のように見せる漫画を作ってみようと考えたのだった。
これならば、漫画の一コマ一コマを1枚の静止画として描き、GIFで順番に表示させればいいわけだ。
実際に作ってみると、充分な自己満足を得た。
そうなると、他人に見て欲しくなる。
そこで友人サイト「ANTSのテーマパーク」に掲載してもらったところ、好評を得ることが出来た。
まだ回線の通信速度が遅く動画サイトなんて無い時代だから、アニメGIFを使った漫画表現が新鮮だったのだろう。
青春時代に漫画家を目指していた僕の血が騒いだ。
お金を稼ごうなどとは思いもつかなかったけれど、ともかく自分で作った作品を他人に見てもらう媒体として、インターネットは使えそうだと思った。
ちなみに「ANTSのテーマパーク」は、Geocitiesという無料サーバーを借りていた。
サイト作りにはホームページビルダーという有料ソフトを使っていると聞いたけれど、当時の僕は経済力が無かったから無料ソフトを探してみた。
でも、さすがに現在のCMSみたいにページを簡便に作れるソフトは高額なものしか無く、無料で入手出来たのはHTMLエディターだった。
僕は自分の作品を発表する場所として自分のWEBサイトが欲しかったから、HTMLを必死に勉強し始めた。
無料サーバーというものの存在を知ったことも大きい。
ともかく、お金を使わずにWEBサイトを作りたい。
そして2000年5月21日に、ついに自分のWEBサイト「新世紀南瓜魂」を無料サーバーGeocitiesに開設したのであった。
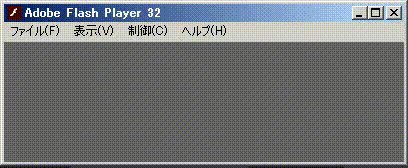
 この画像は2000年8月22日のもので、普段はアクセスカウンタを回さないようにトップページにはアクセスしないようにしていたんだけど、カウンタがどれぐらいか見ようと思ってトップページにアクセスしたら、自分自身がアクセスカウント1000を踏んでしまった記念にキャプチャしておいたものだ。
この画像は2000年8月22日のもので、普段はアクセスカウンタを回さないようにトップページにはアクセスしないようにしていたんだけど、カウンタがどれぐらいか見ようと思ってトップページにアクセスしたら、自分自身がアクセスカウント1000を踏んでしまった記念にキャプチャしておいたものだ。
CSSなんて当時あったかどうかも知らないけれど、HTMLのテーブルタグを駆使してレイアウトしていたサイト開設当時の雰囲気は、このキャプチャ画像からも窺うことが出来る。
このWEBサイト作りが僕には面白くて、どっぷり浸かっていくことになるのだ。
ちなみに「ANTSのテーマパーク」のほうも、管理人の友人夫妻がやる気満々でアクセス数も順調に伸びていたのに、2000年6月に突如として閉鎖された。
友人は多くを語らなかったけれど、上場している企業は従業員が個人的にWEBサイトを持つことを、当時は危険視する風潮があったので、勤務先からの圧力があったのではないかと推測している。
僕がハンドルネームを使い個人を特定されないようにしていたのも、当時の風潮に対する予防策だった。
ともあれ僕は、自分のWEBサイトを作りインターネットの大海に漕ぎ出したところで、唯一の仲間を失うことになった。
それでも僕は、アニメGIFの漫画スライドショーを「WEB紙芝居」と名付け、創作意欲も旺盛だった。
初期の作画環境は、いちばん安価のペンタブブレットを購入して、画面を見ながら手元を見ずに無料作画ソフトで描くというものだった。
画面上と実際の手元ではペンの動く距離が違うので、慣れるまでは満足な作画が出来ず不本意な出来栄えだったけれど、それでも見てくれる人が増えていき、ゲストブックに「面白い」などと書かれると、大きな達成感を得ることができた。
ところが始めて1年も経たない時に、GIFフォーマットで使われているLZW圧縮法の特許を持つ、米国のUNISYS社の特許料問題(日本国内では2004年6月20日に特許が失効)に直面したのだった。
UNISYSは当初、無料ソフトや個人に対しては特許料をとらない方針で、だからインターネットの世界でGIFは普及していったのだけれど、この普及具合に目をつけたのか、方針を変更して無料ソフトにも特許料を求めるようになったのだ。
特許料を払わないソフトで生成されたGIFをWEB上で使うことも特許侵害になると知らされて、僕は途方に暮れた。
無料の作画ソフトはGIFを出力しないものになり、かわりにPNGというフォーマットで出力するようになった。
しかし、PNGフォーマットはアニメーションの機能が無いから、僕にとってはGIFの代替とはならない。
同じく無料のアニメGIF生成ソフトがGIFを諦め、MNGというPNGのアニメーションフォーマットを出力するようになった。
これならば、今までアニメGIFを作ってきた方法のまま、作品を作ることが出来る。
しかし困ったことに、どのWEBブラウザもMNGフォーマットに対応していないので、そのままでは表示されないのだ。
インターネットで情報収集をしている間に、UNISYSの特許問題に怒っている多くの人たちと出会い、PNGやMNGの普及活動にも参加し、MNGをWEBブラウザに表示するためのプラグインやJAVAアプレットを紹介してもらった。
僕はPCやマウス、ペンタブレットといったハードウェアには投資したけれど、それは仕事でも使うからであり、純然たる「遊び」であるWEBサイト作りは、すべて無料でやろうと決めていた。
無料のHTMLエディターでページを作り、無料ソフトでPNGやMNGを作ってWEB素材の配布や漫画作品の発表をおこなう。
「すべて無料のソフトでWEBサイトを作っている」ということをキャッチフレーズにしていたら、マスメディアに徐々に知られて何度か専門誌に掲載されたり、付録のCDにリンクされたりもして、アクセス数が増えていった。
別の無料サーバーで開設していたMNG普及サイトは、外国のMNG普及団体のサイトからもリンクされ、外国語のメールをもらったりもした。
 始めたばかりの頃は1000アクセスに3か月もかかった僕のサイトだったけれど、どんどん知名度が上がり、自分でCGIの掲示板を設置したいという欲望も芽生えてきたため、当時使っていたISP業者の有料サーバーにサイトを移転することにした。
始めたばかりの頃は1000アクセスに3か月もかかった僕のサイトだったけれど、どんどん知名度が上がり、自分でCGIの掲示板を設置したいという欲望も芽生えてきたため、当時使っていたISP業者の有料サーバーにサイトを移転することにした。
これを機にサイト名を「新世紀南瓜魂」から「K@Bocha studio」に変えたが、「Web Comic」ないし「WEB紙芝居」というサインを前面に出して、サイトの性格を強く訴求するようデザインに気を配った。
 2001年11月の小学館別冊DIMEで「ネット界のカリスマ1000人」に選ばれ、「デジタルクリエーター名鑑」にも掲載されたおかげでサイトのアクセス数は順調に増えていったけれど、PNGやMNGの情報を求めてアクセスしてくる人も少なくなかった。
2001年11月の小学館別冊DIMEで「ネット界のカリスマ1000人」に選ばれ、「デジタルクリエーター名鑑」にも掲載されたおかげでサイトのアクセス数は順調に増えていったけれど、PNGやMNGの情報を求めてアクセスしてくる人も少なくなかった。
僕はPNGやMNGの普及を目指すエンジニアではなく、作品を人に見て欲しいからWEBサイトを作ったのだ。
当時はMNGはおろか今では普及しているPNGでさえ、古いWEBブラウザではプラグインが必要なほどだったので、MNGを見るためにプラグインを入れている人などほとんどいなかった。
プラグインが無くてもMNGが見られるようにJAVAアプレットでの表示方法も用意していたけれど、どちらかの表示方法を選択してもらわなければならない。
アニメGIFのように、閲覧者を煩わせずに表示され見てもらえる媒体は無いものか。
そう考えていた僕は、当時出回り始めていたSWFフォーマットに注目した。
 純正の macromedia FLASH は高価だったし「無料ソフトで作るサイト」という看板も惜しかったので、僕は SWiSH の無料体験版に挑戦してみることにした。
純正の macromedia FLASH は高価だったし「無料ソフトで作るサイト」という看板も惜しかったので、僕は SWiSH の無料体験版に挑戦してみることにした。
カラーがモノクロになってしまうという点を除いて無料体験版でもほとんどの機能が解放されていたおかげで、僕はSWFフォーマットの作品を作ることができた。
現在もこちらで公開しているSWF作品のうち、モノクロのものは SWiSH で作成したものだ。
SWF形式は簡単に一定領域をクリッカブルにできるので、単に画像や映像を見せるだけではなく、クリックすることでファンクションを作動させたりイベントを発生させることができる。
これに僕は夢中になった。
まず、サイトのトップページのビジュアルを大きく変えることを考えた。
現在はSWFはその脆弱性のため、インターネットから消えつつある。
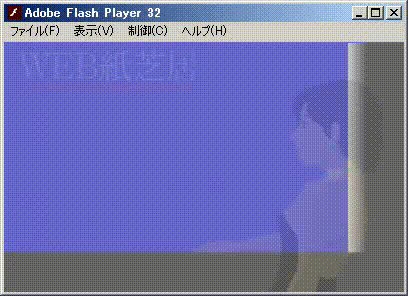
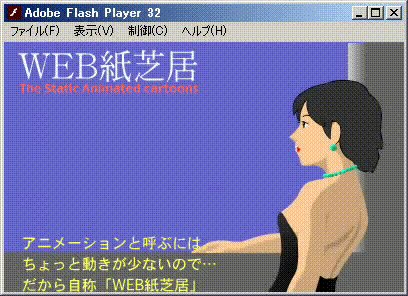
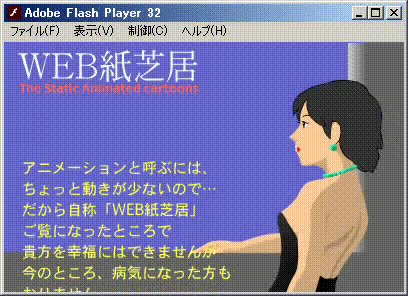
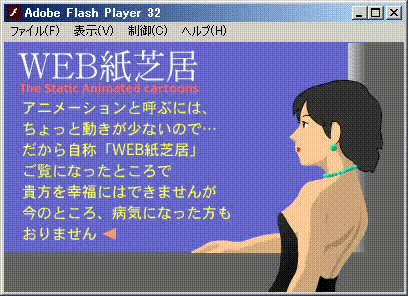
そのため当時のSWFをここで再現できないので、PC上の Adobe Flash Player で起動したものをアニメGIFにして紹介していく。
アニメGIFは256色しか持っていないので、GIF化により褪色し更に圧縮によって劣化していることをあらかじめことわっておく。
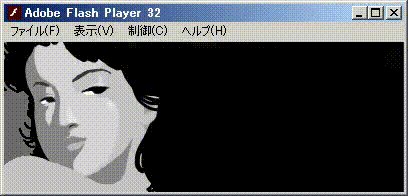
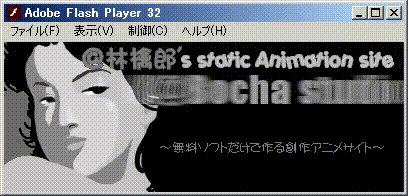
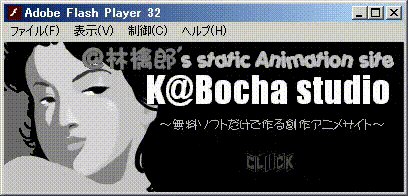
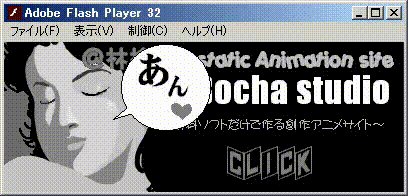
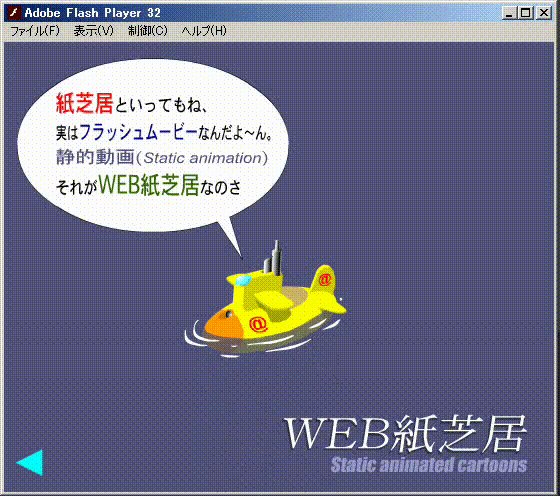
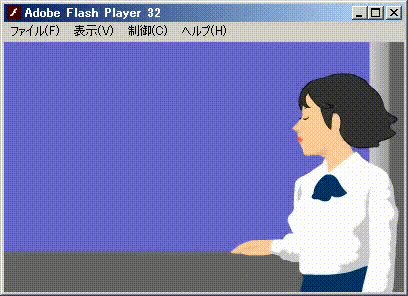
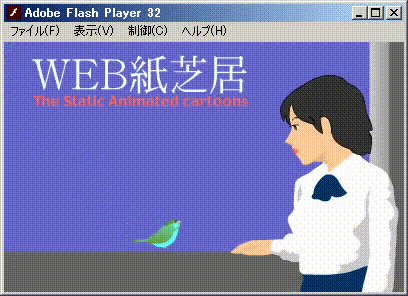
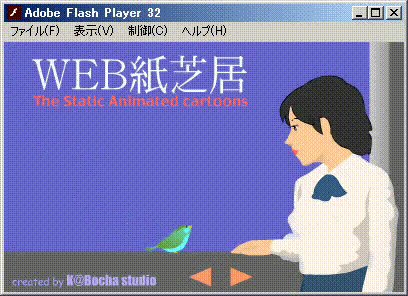
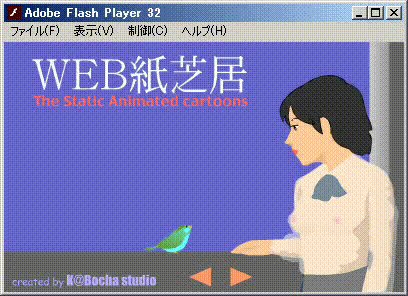
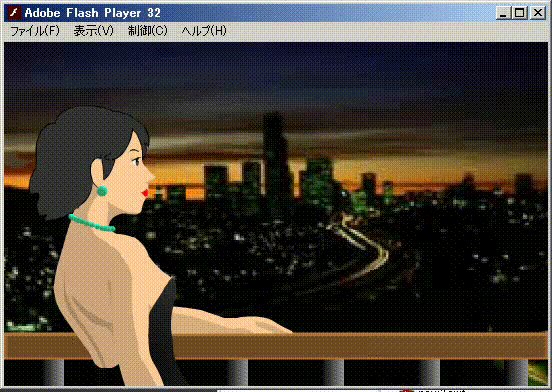
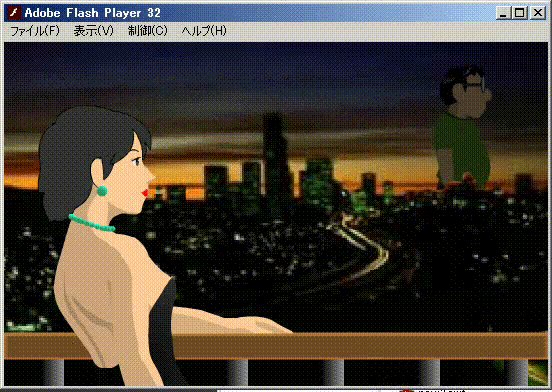
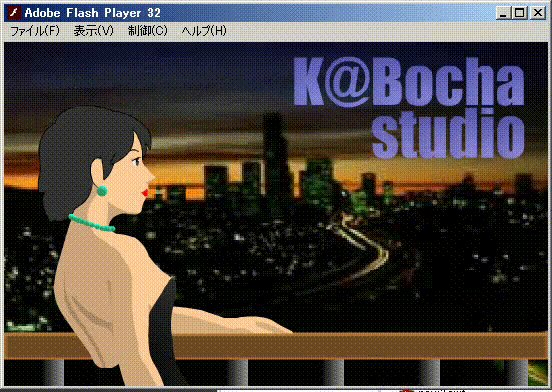
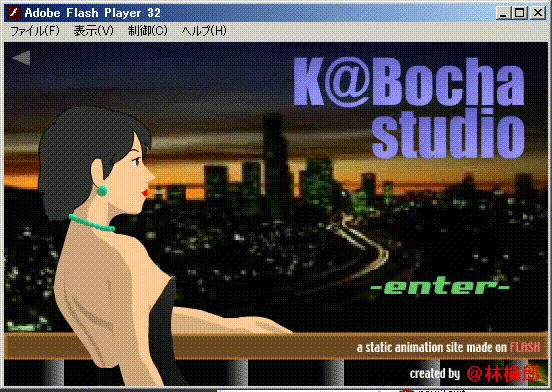
サイトの入口をこんな具合にしてみたのだった。
 [CLICK]という文字の上にポインターを乗せると、女性からフキダシが出るという単純な仕掛けだけど、こういうものを自分で作ることができたということに、僕は感動した。
[CLICK]という文字の上にポインターを乗せると、女性からフキダシが出るという単純な仕掛けだけど、こういうものを自分で作ることができたということに、僕は感動した。
SWiSH には FLASH のような、専用のベクター画像の作画環境が付いていないので、今までどおり無料ソフトで描いたラスター画像を使い、文字だけがベクターで提供される。
だから、ベクター画像のように拡大しても滑らかな表示、とはいかない。
こういうことが解ってくると、ベクター画像の作画環境が欲しくなるし、モノクロよりもカラーがいいな、という気持ちも強くなっていった。
 そして僕はついに、「無料ソフトだけで作る創作アニメサイト」という看板を下ろす決意をしたのだった。
そして僕はついに、「無料ソフトだけで作る創作アニメサイト」という看板を下ろす決意をしたのだった。
ちょうど古くなったPCの買い替え時期が来たので、僕は当時のクリエーターの多くが使っていると知って密かに憧れていた iBook を購入し、同時に盤面が小さすぎてペン先の移動距離と画面上の移動距離が違い過ぎ使い難かったペンタブレットから、盤面が大きく広いものに買い替えた。
今の液晶タブレットとは違い、正面のモニタ画面を見て描くというスタイルは一緒だけど、手元を見ずに顔を上げて描くということに、当時は既にかなり慣れていたのだ。
そして念願の macromedia FLASH を手に入れた。
しかし多機能な FLASH とベクター作画環境に慣れるためには時間を必要としたので、移行期のWEB紙芝居は従来通りの無料ソフトで描いたラスター画像を FLASH に取り込んで、若干のエフェクトを加える程度のものとなった。
ラスター画像:1ピクセルのドットが縦横の格子状に並んで構成されるデータ形式。「ビットマップ」とか「ドット画」と呼ばれる。ドットが増えるとその分データサイズが大きくなってしまう。サイズ変更するとドットの配置にずれやゆがみが生じてジャギー(エッジに現れるギザギザ)が発生し画像の品質が落ちる。
ベクター画像:複数の点(アンカー)の位置とそれを繋いだ線、色、カーブなどを数値データとして記憶し、再現する形式。数値で管理しているので描いたグラフィックのデータ量は小さくなり、拡大や縮小、変形もしやすく品質が落ちない。
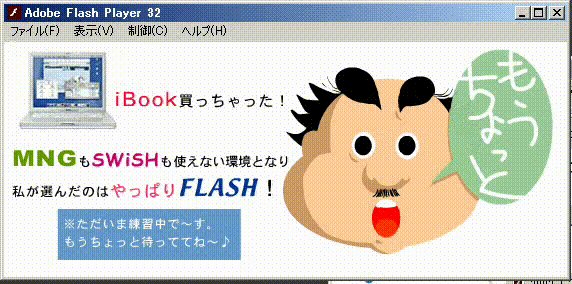
 サイトのトップページにこのような自虐表現を貼って照れ隠しをしつつ、僕は FLASH のベクター作画環境の練習を重ねた。
サイトのトップページにこのような自虐表現を貼って照れ隠しをしつつ、僕は FLASH のベクター作画環境の練習を重ねた。
WindowsPC から Mac に切り替えたのには憧れもあったけれど、無料ソフトが豊富な Windows 環境から去るという思い切った行動によって、僕自身が誇りとしていた「無料ソフトだけで作る」という看板との決別を図ったのである。
Mac には個人が作る無料ソフトなんて、ほぼ無かった。
そのかわり、バンドルされていたソフトで大概のことは出来たので、有料ソフトは FLASH だけで済んだのだ。
当時は Windows よりもデバイスマネージャーの性能が良かったのか、Mac のほうがマウスもペンタブレットも精度が高く滑らかに感じられた。
現在の Windows では、もう遜色無いように思うけれどね。
誤算だったのは、ちょうど MacOS X が搭載され始めた時期だったこと。
当時のこのOSはまだ発展途上だったので、素敵なんだけど重くて使いづらい。
結局、同梱されていた MacOS 9 を使って作業するようになったけど、その後頻繁に MacOS X がバージョンアップされて、使い勝手は改善されていった。
もうひとつの誤算は、まだ Safari がバンドルされる前だったので、WEBブラウザが Microsoft Internet Explorer for Mac だったこと。
このIEは Windows 版に比べて古く、機能面で劣っていた。
更に画面の発色が Mac と Windows では微妙に違う。
これは勤務先の WindowsPC で確認して気づいた。
プリンター出力や印刷した結果の発色は、断然 Mac のほうが近い。
クリエーターの多くが Mac を使っている理由って、このことだったのかと気づいた。
当時はまだグラフィックも印刷メディアのほうが主体だったから、印刷結果に忠実な色を画面に出してくれるOSのほうが好ましかったのだ。
僕の読者対象はインターネットでサイトを見てくれる人たちだったから、圧倒的に多い Windows ユーザーに合わせたいところだけれど、Mac ユーザーになっちまったものは仕方がないと割り切った。
 こんな稚拙な習作でも、作れば人に見て欲しくなる性分なので、臆面も無くサイトに掲載していた。
こんな稚拙な習作でも、作れば人に見て欲しくなる性分なので、臆面も無くサイトに掲載していた。
見る側には関係無いのだけれど、ベクター作画環境で作画出来た嬉しさ、とりあえず完成させた嬉しさを知って欲しくて、習作をサイトに掲載し続けた。
あくまでも習作なので、次が出来ると差し替えるという扱いにして、作品としての「WEB紙芝居」には加えなかった。
ラスター画像と FLASH の効果機能の合体としては、当時のサイト表紙だったこれが挙げられる。
 もともとはこんな2枚の絵で動かすアニメGIFだったものを FLASH に取り込み、エフェクトを加えて作っている。
もともとはこんな2枚の絵で動かすアニメGIFだったものを FLASH に取り込み、エフェクトを加えて作っている。
こんなものでも、当時は出来上ると嬉しくてたまらなかったものだ。
今思えば充実した時間を過ごしていたと思う。
その後、作品制作よりもサイトの表紙に凝るようになっていった。
SWFの持つインタラクティブ機能がサイトのナビゲーターに向いていたこともあり、実に多くのトップページ用ナビゲーションをSWFで作ったものだった。
 僕が頻繁にサーバー移転したり、複数のサーバーを同時進行的に使っていたことは、以前のこの記事でも書いたけれど、本筋の「WEB紙芝居」サイトとは別に、使い始めた Mac の知識を増やす目的で、Mac ユーザーのサロンのようなサイトも作ってみた。
僕が頻繁にサーバー移転したり、複数のサーバーを同時進行的に使っていたことは、以前のこの記事でも書いたけれど、本筋の「WEB紙芝居」サイトとは別に、使い始めた Mac の知識を増やす目的で、Mac ユーザーのサロンのようなサイトも作ってみた。
「ft.cx」というドメインの無料サーバーに「microso」というIDでサイトを作った。
http://microso.ft.cx/ というURLになることを狙って「マイクロソフト」にかけたダジャレ的サイトを作り、当時人気ブログだったがんばれ!!ゲイツ君を真似てマイクロソフトを皮肉り、少数派である Mac ユーザーとしての溜飲を下げていた。
 僕はサーバー移転のたびにアクセスカウンタを引き継いでいたけれど、アクセス数はそれほど伸びなかった。
僕はサーバー移転のたびにアクセスカウンタを引き継いでいたけれど、アクセス数はそれほど伸びなかった。
「デジタルクリエーター名鑑」に掲載されてアクセス数の伸び率は向上したものの、自分でも驚くほどにアクセス数が伸びてきたのは、SWFに移行してフラッシュサイトとなってからだった。
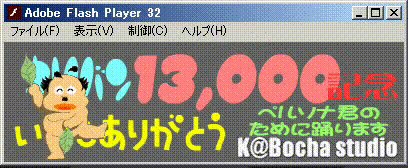
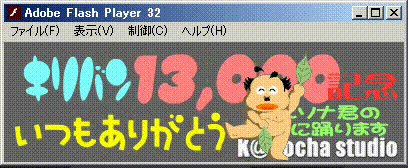
当時はキリのいいアクセスカウンタ数値の時にたまたまアクセスした場合を「キリ番」と呼んで祝う風習があったので、「キリ番」をゲストブックに報告してくれた人に対して、感謝SWFを作成し掲載していた。
 キリ番報告する人には常連が多かったのは、そうでない人はゲストブックに投稿しなかったからだと思う。
キリ番報告する人には常連が多かったのは、そうでない人はゲストブックに投稿しなかったからだと思う。
 15000が2002年2月16日、18000が2002年5月6日、ここまでは個々にお礼のSWFを作る余裕があったのだけれど、程なく100000を超える頃には、個々のキリ番祝福は追いつかなくて止めていた。
15000が2002年2月16日、18000が2002年5月6日、ここまでは個々にお礼のSWFを作る余裕があったのだけれど、程なく100000を超える頃には、個々のキリ番祝福は追いつかなくて止めていた。
 スマホ時代の現在ほどにはインターネットに接続する人数も時間も少なかった当時、一部の人気ブログを除けば、個人サイトとしては誇れるアクセス数であったと思う。
スマホ時代の現在ほどにはインターネットに接続する人数も時間も少なかった当時、一部の人気ブログを除けば、個人サイトとしては誇れるアクセス数であったと思う。
トップページのSWFも頻繁に作り変えていたのは、表紙に全力を注いでしまう同人誌以来の悪癖だけど、それはそれで楽しかったから「それでいいのだ」。
 ナビゲーション用のSWFは別に作ってページに配置し、扉絵としてのSWFを頻繁に変えていた。
ナビゲーション用のSWFは別に作ってページに配置し、扉絵としてのSWFを頻繁に変えていた。



こういうサービス精神も発揮していた。 ボタンをクリックすると、服が透けて見えるというオヤジギャクである。
ボタンをクリックすると、服が透けて見えるというオヤジギャクである。
もっとも長い間使っていたのは、このSWF。 まだまだたくさんあるけれど、インタラクティブなものはSWFそのものでないと意味が無いので割愛する。
まだまだたくさんあるけれど、インタラクティブなものはSWFそのものでないと意味が無いので割愛する。
2004年に静岡県から愛知県に転勤となり、職位が上がって忙しくなったけれど、それでもSWFの「WEB紙芝居」を少し作った。
しかし、2007年からはもっと多忙となり、ここでWEBサイトから離れてしまった。
2009年からは執行役員として会社の事実上のナンバーツーとなり、2018年に役職定年となるまでWEBサイトを顧みることはなかった。
料金を自動振替にしていたおかげで有料サーバーのサイトと独自ドメインは残っていたものの、無料サーバーで開設し放置していたサイトは、サーバー自体が消滅していた。(かろうじてXREAサーバーだけが残っていた)
再びWEBサイト作りを再開したけれど、既にスマホ中心のSNS時代を迎えていた。
その昔、相互リンクやウェブリングで知り合った人たちのサイトも閉鎖されるかサーバー自体が消滅していて、今はもうコンタクトをとれない。
僕が苦労して身につけたSWF作成技術も、SWF自体がインターネットの世界から排除されてしまったので、創作活動の媒体を新しく探さなければならない。
若い頃から培ってきた作画力だけはまだあるので、液晶タブレットを購入してお絵描きを再開し、最近のデジタル作画環境に慣れようとしている。
紙の上に描くように手元を見ながら描けるこの液晶タブレットを20年前に所有していたら、僕の人生はどうなっていただろう。